Open je favoriete Coolblue-shop en bekijk eens goed hoe deze in elkaar steekt. Wat valt je op? Wat is er goed, wat kan er beter? We zien in je motivatiebrief graag 3 dingen die we beter zouden kunnen doen.
Ik heb de Coolblue-site al een tijdje gevolgd en ik heb meerdere keren een aantal producten gekocht. Wat mij voornamelijk opvalt is een verandering in stijl en het gebruik van responsive design. Voorheen werd er gebruik gemaakt van de standaardfont 'Verdana' en waren de producten erg in your face. Nu de elementen in een grid-design van 960 of 1024 staan is dat erg prettig om naar te kijken. De teksten hebben de juiste grootte en zijn fijn om te lezen. In CSS is de fontgrootte in rem en valt terug naar px voor browsers die geen rem ondersteunen.
Ik zie dat Coolblue met de technologie meegaat en de gebruikers een betere evaring wilt gunnen. Ik heb het idee dat Coolblue niet stil wilt staan vanwege Internet Explorer en dat vind ik bewonderingswaardig.
De google analytics in de header staan in losse script in plaats van een los bestand dat de browser uit moet lezen. Hierdoor bestaat er een kleine snelheidsoptimalizatie. Plus, het script is in async.
.box.box_service
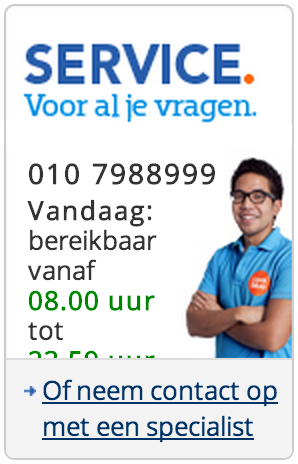
Ik zag een klein ontwerpfoutje op de site van coolblue.nl/
 Dit plaatje staat aan de top van de rechterzijde.
Het element `.box.boxservice`. Dit kwam doordat het parentelement een fixhoogte heeft. Dit werd opgelost door middel van een stuk tekst weg te halen.
Ik zou er een liquidelement van hebben gemaakt, de hoogte van het element aanpassen aan de inhoudelijke tekst. Het leuke aan dit probleem is dat er verschillende oplossingen voor bestaan en alleen een wordt gekozen naar de wensen van de ontwerper of client.
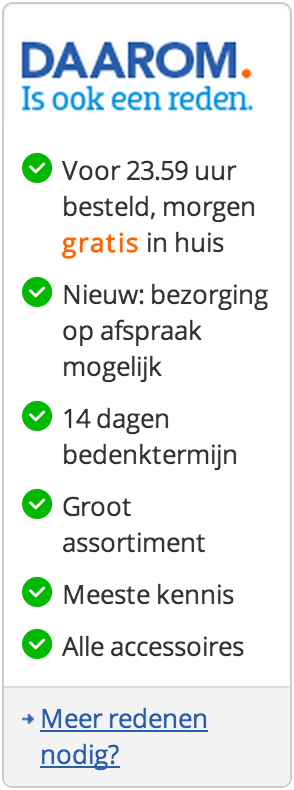
Dit plaatje staat aan de top van de rechterzijde.
Het element `.box.boxservice`. Dit kwam doordat het parentelement een fixhoogte heeft. Dit werd opgelost door middel van een stuk tekst weg te halen.
Ik zou er een liquidelement van hebben gemaakt, de hoogte van het element aanpassen aan de inhoudelijke tekst. Het leuke aan dit probleem is dat er verschillende oplossingen voor bestaan en alleen een wordt gekozen naar de wensen van de ontwerper of client.
.box.box_why
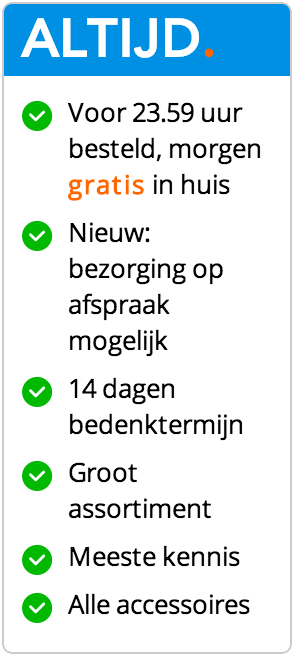
Ik vond een klein schoonheidsfoutje en CSS-inconsistentie op http://www.coolblue.nl/zakelijk in vergelijking met http://www.computerstore.nl/category/211985/computerbehuizingen.html


Als je het groene icoontje (CSS content: "\e62e") bekijkt, zie je dat het bij het eerste plaatje 4px meer naar boven uitsteekt dan het tweede plaatje.
Dat zie je ook op dit plaatje ul.benefitsbusiness

Minimize the file requests
In de broncode van Coolblue evenals zijn shops, zie ik dat individuele CSS en JS toch ‘gecomprimeerd’ zijn. Dit om wat browseroptimalizatie te verbeteren, zijn alle CSS-bestanden in een CSS-bestand gepropt. Dat kan ook met JS-bestanden naar een bestand. Aangezien dit een productiefase is, maakt het eigenlijk niet uit of de broncode heel keurig te zien is voor de eindgebruiker. Die wilt een snelle site. Maar, aangezien de site al snel is, kan wat extra optimalizatie geen kwaad.
