The story continues...
(Work in Progress)
I finally got the styling done for my blog. Happily and content and there is something I'm missing. The search functionality. Why is it hard to make one, I mean in the correct way. Ghost API doesn’t have it, nor in their Javascript library the function I was looking for. How can I make a future proof app and what does it mean to search for something. I’ve look at other solutions, but they make it too simple and not complete. There was no caching.
I guess there aren’t good (Frontend) solution, except to go backend and make that search method. No! I’m not doing this. Since I'm running Ghost as a Docker container, I don't want to deal with backend nor theme nor touch the app, which I could do with ease, but I want to have the frontend solution, so every frontender can benefit from it.
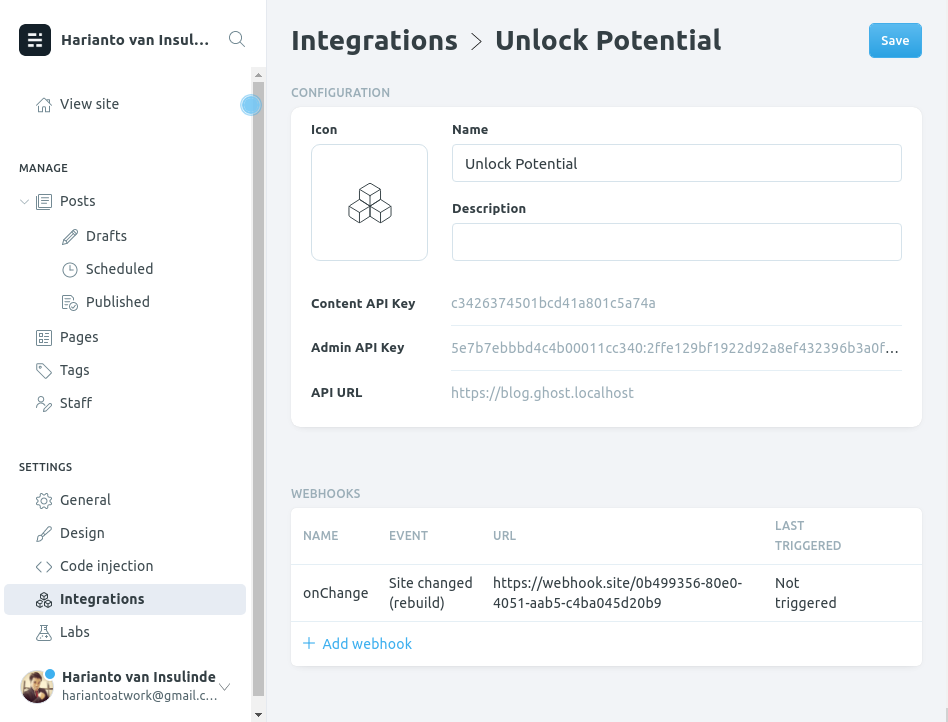
In the admin panel you can add integration under:
Settings / Integrations / Custom integrations

I had no idea what webhook is and what it do. I did some research and that’s not what I'm looking for. Another dead end I was hitting. But that’s some hint about that Event called Site changed (rebuild). I can use that for caching. Refresh all data only the site has changed.
I've looked about Site Change everywhere in Ghost API, in their Javascript library, Google search and still nothing. So I’ve been staring to my blog page, still being content with my styling, and out of blue I pressed the RSS icon. It takes me to Feedly, okay... why? I don’t want this! Hmm I see something useful on the url: https://feedly.com/i/subscription/feed/https://blog.sylo.space/rss/
RSS? I checked the source code and saw one attribute that catch my eye: <lastBuildDate>

lastBuildDate is the one I can use!Let’s test if I create a post, delete, edit if that date changes. And it does! So I found a way to make my search component efficient.
So to search and filter something, I want to get all data only when my site changes, otherwise look it up in the browser cache. Also compare dates and update the cache again if needed on every visit.
Hold up! Let’s go extreme. What if I’ve got more than 10k posts. I’m sure I like to write something every second per day. Does that mean, every visitor has to load 10k post upfront to look something up? What will my server do? Will it choke hard and crash and burn without a vengeance?
The term Chunks, Pagination, Buffer comes to mind. Time to investigate.
Currently Ghost doesn’t have a search query. Well maybe they have but not documented. If they had, then I would completely do something different.
Well... I threw away Ghost Javascript library.
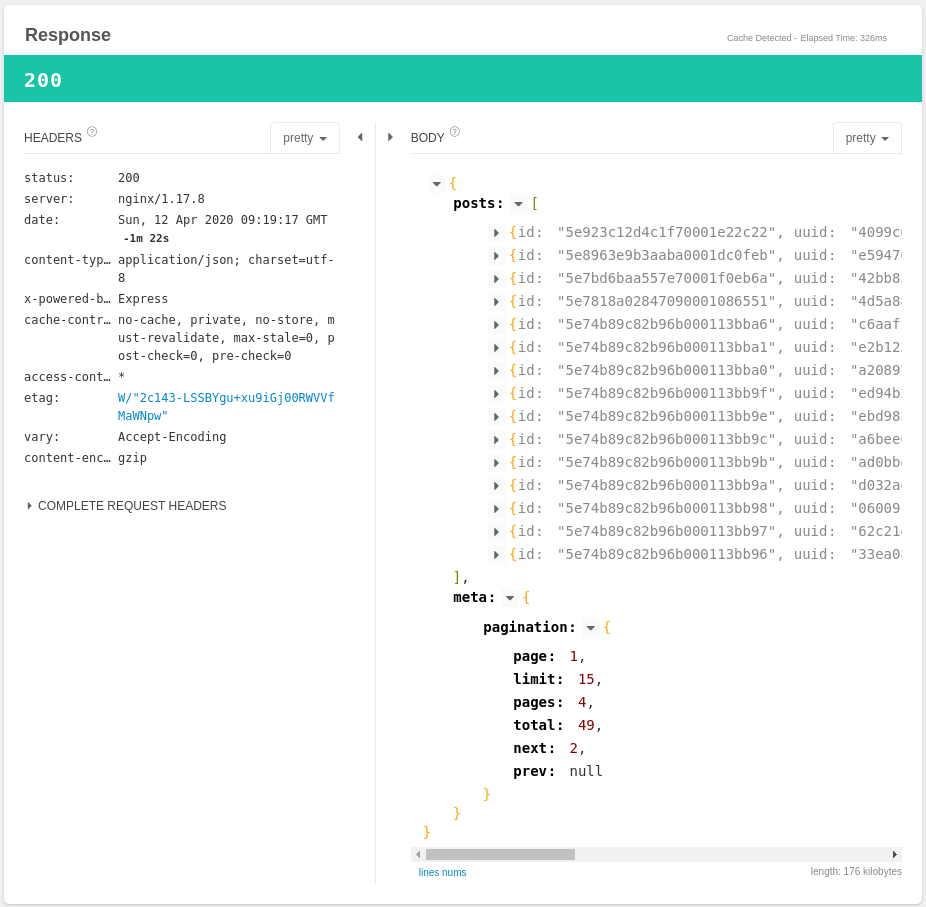
The REST API is enough and that’s is the response what I need. The posts and meta. But meta, I mean the pagination is actually what I need. And go little deeper down the tree, there is next. So which means if I’m at the end of the page, next value would be null.
So to make it clear and I want to make is: load the first page, and load the next one until there’s none.

src/lib/ghostApi.jsAlright the next step is client storage. I’m looking for a browser storage. We have cookies, localStorage, sessionStorage, Web SQL (SQLite), IndexedDB and Storage API.
Desirably Storage API but I couldn't find my already created awesome library. Maybe that’s not what I want. I want some storage without having to configure capacity before I can use the storage, a storage that grows/shrink automatically.
Eventually I use: IndexedDB and localStorage, since I already made (non-public, yet) easy-to-use library from 2018, I don’t feel like to re-invent the wheel again. Last time I remember that IndexedDB is so annoying to use! For example: when you want to create new table (.createObjectStore) you have append database version to take effect.
This library really taking care of headaches. It suppose to be easy like: Create Table Name. And that’s that. Behind the scenes it does a lot more!
- IndexedDB - All Posts data
- localStorage - All app settings
Sources
GitHub: Ghost Search
