I was thinking to create an edit-a-post-button and show it only if you’re logged in and make it available on each Post and Post-Card. It’s a cumbersome task if you need to edit a post. Also the admin panel doesn’t make it easy to filter out when you have thousands of them. Creating this feature isn’t possible either because of security reasons using just JavaScript and Cookies.
So I’ve come up with different solution is to expose your post with PostID and also PostUUID for other reasons; and also with keyboard combinations and click on particular element such as Post or Post-Card. Therefor you have to edit your theme files such as post.hbs and post-card.hbs to make this JavaScript work.
Edit files and expose from Post ID/UUID
The following code is to set dataset id and uuid in an element.
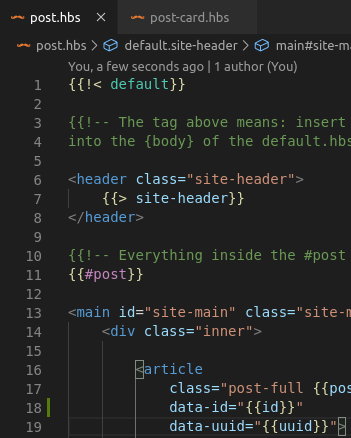
<article
data-id="{{id}}"
data-uuid="{{uuid}}">data-id and data-uuid attributes with their valuesEdit post.hbs and post-card.hbs and look for <article/> element and add those attributes. See image examples below.


To reflect your changes you need to update your theme. It’s easier if you have at least 2 themes to quick re-activate between them.
When you’re done, you can embed JavaScript code in the admin.
Embed code in Site Footer
Head to Site Footer in the admin
Ghost / Settings / Code injection / Site Footer
<script>
;(() => {
document
.querySelector('body')
.addEventListener('click', event => {
const foundDataId = event.composedPath().find(
el => el.hasAttribute('data-id')
)
if ((event.metaKey || event.ctrlKey)
&& event.shiftKey
&& event.altKey
&& foundDataId) {
//event.preventDefault()
event.stopPropagation()
let postId = foundDataId.dataset['id']
let url = `/ghost/#/editor/post/${postId}/`
window.location.href = url
}
}
)
})()
</script>